
By Ashley Zeckman, from Search Engine Watch – http://bit.ly/1lyq7XG
You’ve never heard anyone say that the bird that slept in and was late to the field got the worm. The same logic can be applied to your website speed.
Internet marketing company Portent recently put together a test, which was based on data from 16 e-commerce sites. From there, they tested 500 e-commerce sites using YSlow to gather basic performance data. What were the results?
How Was the Research Conducted?
To paint a complete picture of the research conducted, it’s important to know what the parameters were. As part of their research, Portent analyzed:
- 94 million page views
- 16 different e-commerce sites
- 90-day time period
- 61,000 – 38,000,000 page views in the time period
- Three sites were B2B e-commerce
- 13 sites were B2C e-commerce
1. Some Sites Aren’t Catching Up
Even though it is undeniable that the user experience is much better on a fast website, many sites are still running slow. According to the study, 50 percent of the websites audited had an average load time of more than five seconds with a standard deviation of eight seconds.
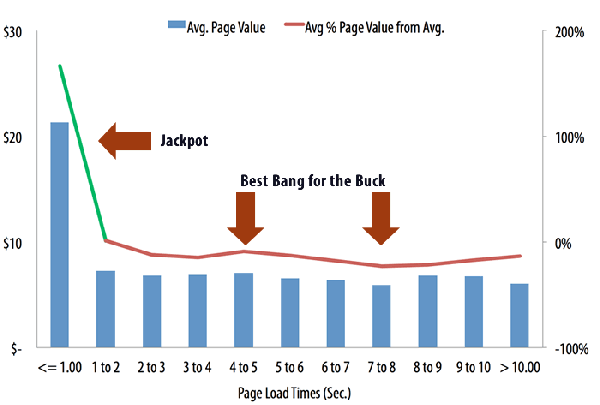
2. Reduce Load Time & Increase Value
To improve overall page value it is essential that many of these websites shave some time off of their (negative) record. The findings include:
- Page Value: You will get the most value out of going from an eight-second load time to a five-second load time. This presents an average of 18 percent increase in value.
- Revenue Increase: The larges impact on your revenue will be between two seconds and one second.

3. Focus on the Most Important Pages
Ideally you would like your entire site to load instantaneously. Realistically you should focus on those that matter most including:
- Checkout
- Login
- Home Page
- Category Pages
4. What Can You Do to Speed Up Your Website?
Portent explains: “Page ‘weight’ is no longer the biggest factor in site load time. In our test, pages of over 4 megabytes recorded some of the fastest load times.” Why is that? “Many sites have streamlined their code, learned to ‘minify’ their code and to use GZIP compression. So the bigger factor, in many cases, is the server and page configuration.”
If you’re interested in speeding up your website, Potent recommends that you look at the following:
- JavaScript: It is recommended that you include JavaScript src ‘.js’ at the end of each page.
- Deferred Execution: if you want to fire the JavaScript after the whole page is loaded.
- Asynchronous Execution: if it doesn’t matter when the script fires.
- Need examples? See Asynchronous and deferred JavaScript execution explained by Peter Beverloo.
- Tags & Headers: One of the major issues identified in slow page speeds was ETags and expires headers.
- ETags and expires headers will help reduce the number of request a browser makes to the server.
- What does this mean? If you have files that are static or will change very infrequently you can prevent the browsers from reloading those files.
- Image Size: Images that are too large can significantly impact the load time of your website. Compressing images is a great way to help speed up your site.
- Need help compressing your images? Visit Portent’s post: GIFs, JPGs and PNGs, Oh My!
